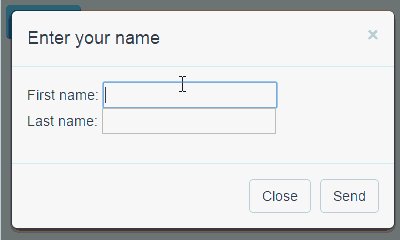
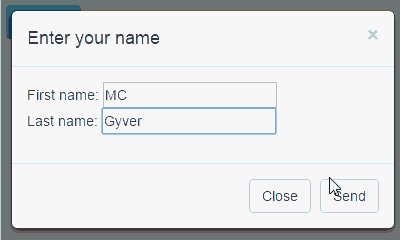
使用效果:

后台PHP代码:
<?php $first_name = $_POST['first_name']; $last_name = $_POST['last_name']; echo "Thank you " . $first_name . " " . $last_name . " for your submission."; ?>
HTML代码:
<button type="button" class="btn btn-info" data-toggle="modal" data-target="#contact_dialog">Contact</button> <!-- the div that represents the modal dialog --> <div class="modal fade" id="contact_dialog" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Enter your name</h4> </div> <div class="modal-body"> <form id="contact_form" action="/onlinejson/test.php" method="POST"> First name: <input type="text" name="first_name"><br/> Last name: <input type="text" name="last_name"><br/> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" id="submitForm" class="btn btn-default">Send</button> </div> </div> </div> </div>
JS:
<script>
/* must apply only after HTML has loaded */
$(document).ready(function () {
$("#contact_form").on("submit", function(e) {
var postData = $(this).serializeArray();
var formURL = $(this).attr("action");
$.ajax({
url: formURL,
type: "POST",
data: postData,
success: function(data, textStatus, jqXHR) {
$('#contact_dialog .modal-header .modal-title').html("Result");
$('#contact_dialog .modal-body').html(data);
$("#submitForm").remove();
},
error: function(jqXHR, status, error) {
console.log(status + ": " + error);
}
});
e.preventDefault();
});
$("#submitForm").on('click', function() {
$("#contact_form").submit();
});
});
</script>
总结:
1.button 与 modal 关联是通过
data-target="#contact_dialog"
2.如果是多个 button,可以共用一个modal. 通过 data-whatever (也可以传递多个参数)
3.如果想post 多个参数,可以用ajax 如下:
ipget=document.getElementById('ipadd').value
other=document.getElementById('message-text').value
var postdata={}
postdata['ipaddress']=ipget
postdata['other']=other
$.ajax({
type: "POST",
url: "/auto/ipchange",
dataType: "json",
data: postdata,
success: function(data, textStatus, jqXHR){
$('#net_key .modal-header .modal-title').html("结果");
$('#net_key .modal-body').html(data.result);
$("#submitForm").remove();
},
error: function(jqXHR, status, error) {
console.log(status);
}
});
参考资料:
