简介:
js 判断不是IP,阻止post ,也可以用来判断是否手机号!
HTML:

form 内容:
<textarea name="ippasswd" required="required" style="color:gray" id="ippasswd" class="span4" rows="10" cols="30" placeholder="填写格式如下: IP1;passwd1 IP2;passwd2 IP3;passwd3"> </textarea>
button 格式:
<button type="submit" class="btn btn-primary" onclick="return openurl()">{% trans "Submit" %}</button>js 内容:
<script type="text/javascript">
function openurl(){
var reg = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])/
var ippasswd=document.getElementById("ippasswd").value.match(reg)
if ( ippasswd ) {
$.ajax({
url:"emptyresult",
cache:true,
success:function(data,status){ }
});
window.open('http://10.16.27.190:8081/auto/allresult')
}
else{
alert("请填写正确的格式!");
$("#ippasswd").focus();
return false;
}
}
</script>问题:
1. textarea 提示内容换行用
或者使用js http://jsfiddle.net/airandfingers/pdXRx/247/
2. onclick return false 就不会执行post
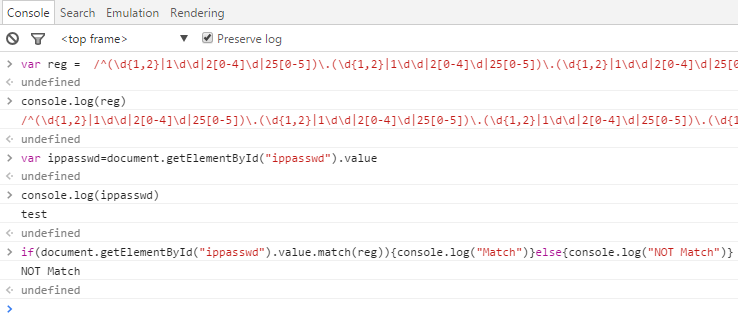
3. 正则表达测试,在chrome 调试模式下测试

参考资料:
http://www.tuicool.com/articles/qeMVRj
